Configurable branding on OpenTV ION mobile
Responsive UX
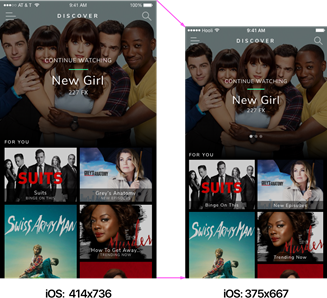
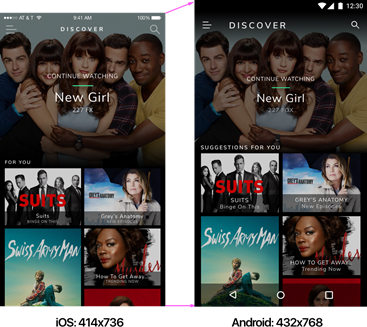
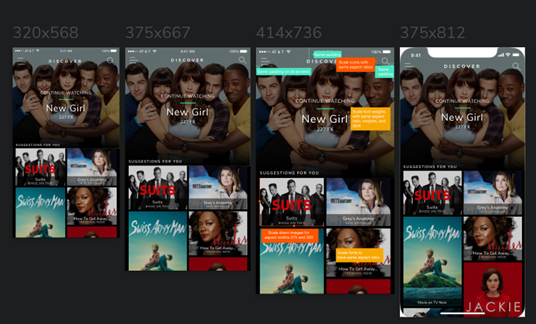
The configuration examples in this document use the iPhone 6S+, 7+ and 8+(414x736 pixels) screen resolution. However, our responsive UX will scale easily to different screen sizes: iPhone SE (320x 568), 6S, 7, 8 (375x667 pixels) and iPhone X (375x812 pixels), as well as different resolution and aspect ratio smartphone screens (Android Phone). The same configuration options and use cases apply to the tablet app.
Examples of responsive UX



Specially designed for iPhoneX and other notch display screens



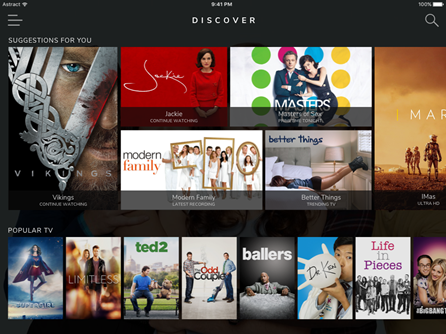
Example of iPad UI

Logo and background image
The logo is used in these three screens and can be replaced:
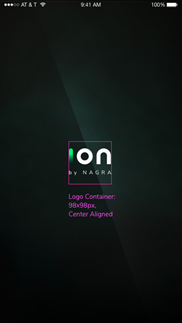
Splash
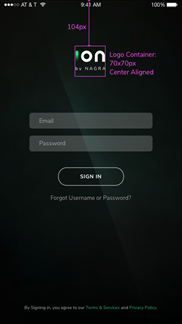
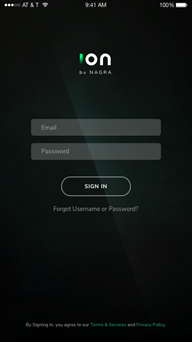
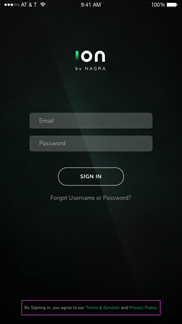
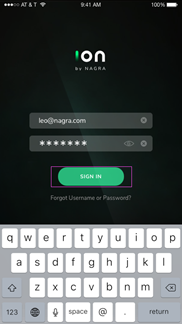
Sign In
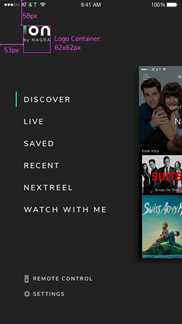
Menu
Logo dimensions

Platform | Size |
iPhone | 117px × 117px |
Android | 117px × 117px |
iPad | 204px × 138px |
Android Tablet | 260px × 162px |
Logo placement
This is the ideal placement of the logo:



Splash screen
The background image can be anything but ensure that the logo and animation (if applicable) are clearly visible and standout.
[All sizes are in pixels, PNG format]
iOS 6 splash screen and sizes

*ION Specific – used in the application but not device specific.
Device | Portrait Size | Landscape Size |
12.9" iPad Pro | 2048px × 2732px | 2732px × 2048px |
10.5" iPad Pro | 1668px × 2224px | 2224px × 1668px |
9.7" iPad | 1536px × 2048px | 2048px × 1536px |
7.9" iPad mini 4 | 1536px × 2048px | 2048px × 1536px |
iPhone X | 1125px × 2436px | 2436px × 1125px |
iPhone 8 Plus | 1242px × 2208px | 2208px × 1242px |
iPhone 8 | 750px × 1334px | 1334px × 750px |
iPhone 7 Plus | 1242px × 2208px | 2208px × 1242px |
iPhone 7 | 750px × 1334px | 1334px × 750px |
iPhone 6s Plus | 1242px × 2208px | 2208px × 1242px |
iPhone 6s | 750px × 1334px | 1334px × 750px |
iPhone SE | 640px × 1136px | 1136px × 640px |
ION Specific* | 640px x 960px | 960px x 640px |
ION Specific | 320px x 480px | 480px x 320px |
ION Specific | 768px x 1024px | 1024px x 768px |
ION Specific | 1536px x 2008px | 2008px x 1536px |
Android splash screen and sizes

DPI | Portrait size | Landscape size |
default | 480px x 800px | 800px x 480px |
hdpi | 480px x 800px | 800px x 480px |
ldpi | 200px x 320px | 320px x 200px |
mdpi | 320px x 480px | 480px x 320px |
xhdpi | 720px x 1280px | 1280px x 720px |
xxhdpi | 960px x 1600px | 1600px x 960px |
xxxhdpi | 1280px x 1920px | 1920px x 1280px |
ION Specific | 640px x 1136px | 1136px x 640px |
First use, background image size
[All sizes are in pixels, PNG format]
iOS sign in and background


768px x 1004px (ION Specific)
Device specific sizes (IOS)
2048px × 2732px
1668px × 2224px
1536px × 2048px
1536px × 2048px
1125px × 2436px
1242px × 2208px
750px × 1334px
1242px × 2208px
750px × 1334px
1242px × 2208px
750px × 1334px
640px × 1136px
Device Specific (Android)
480px x 800px
200px x 320px
320px x 480px
720px x 1280px
960px x 1600px
1280px x 1920px
640px x 1136px
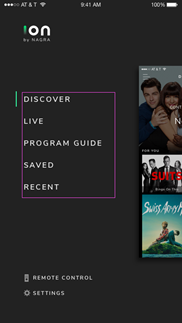
Menu and label
Menu
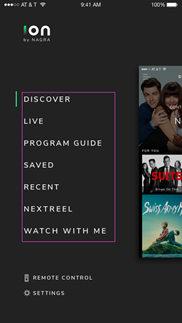
Menu items are dynamic and configurable.
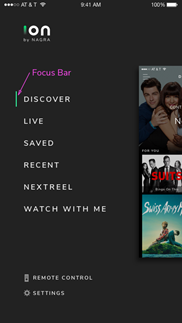
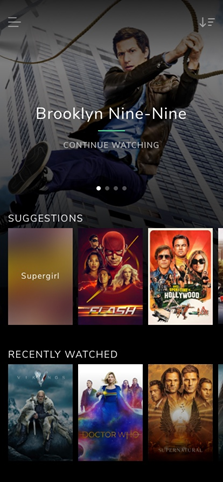
Example of the configurable menu


Label
The menu labels are also configurable. Labels on the menu screen should match up with labels throughout the app.
Example of labels on screen


Colors
Colors can be configurable. The current value of the primary color (known as the accent color) is #35FFA7.
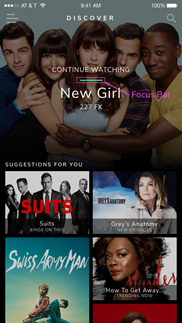
Focus
Focus in the ION UI is partially denoted by either a horizontal or vertical bar as depicted in the images below. The color of this bar is configurable and, for the purposes of this document, is called the “focus color”.
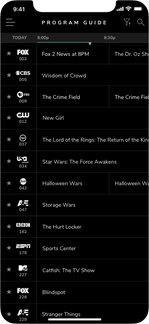
Horizontal focus bar & vertical focus bar


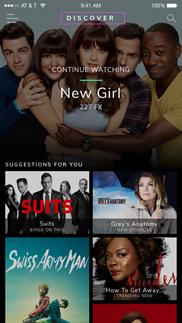
Other examples of focus bar used throughout the ION app



Text
All of the following text colors are configurable:
Menu
Title of each screen
List
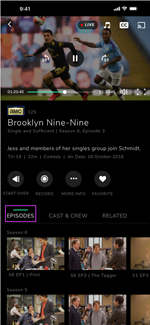
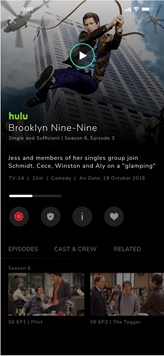
Channel info & Show info
Call to action
Example of configurable text

Progress Bar
The colors of the progress bar are configurable where the progress is the same color as the focus color. However, opacity can be adjusted depending on design.
Progress bars are found in the following screens
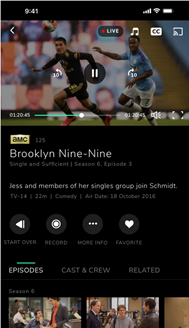
Preview on Media Card
Fully or partially watched show on Media card and Saved
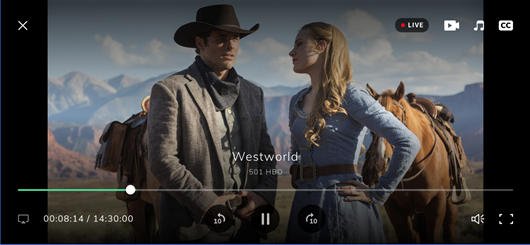
Full Screen Playback
Throw Controller
Progress bar on Preview

Progress bar on full screen playback

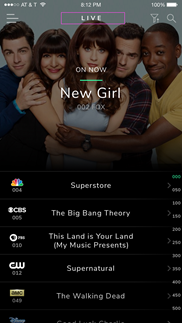
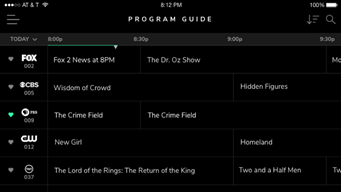
EPG
The color of the time indicator is configurable.
Time indicator

Call to action
The background color of call to action buttons is configurable.
Call to action button

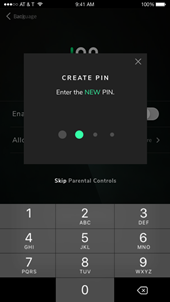
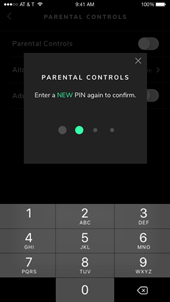
PIN entry
The color of PIN entry indicators is configurable.
PIN entry indicators


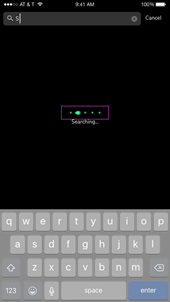
Generic loading animation
On the generic loading animation, only the colors are configurable – the highlighted dot and the unhighlighted dot. The highlighted dot is the same as the focus color.
Animation displayed during loading

Loading on the media card
The color of the progress circle is configurable.
Loading a video

Icons
Configurable icons
Icons are PNGs and can be swapped out if the replacement icon size is the same (except generic iOS or Generic Android icons).
Configurable iOS & Android generic icons
Generally, iOS and Android generic icons are not configurable except:
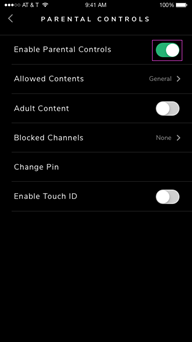
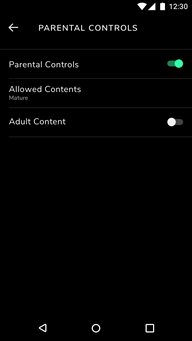
The color of the Switch On icon in Settings
Airplay & Chromecast on Throw. These cannot be configurable as well except color for Throw.
Switch on


App icon
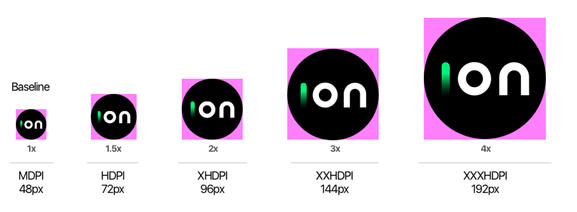
iOS app icon and sizes
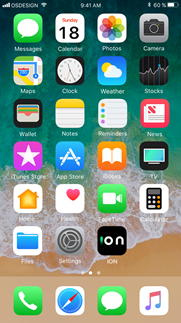
App icon to launch ION app can be swapped. [All sizes are in pixels, PNG format]
20 x 20
40 x 40
60 x 60
29 x 29
58 x 58
87 x 87
80 x 80
120 x 120
180 x 180
76 x 76
152 x 152
1024 x 1024
50 x 50 (ION specific)
72 x 72 (ION specific)
167 x 167 (ION specific)
App icon on screen

Examples of iOS app icon

Android app icon and sizes
The icon used to launch ION app can be swapped. [All sizes are in pixels, PNG format]
16 x 16 (notifications
24 x 24 (notifications)
32 x 32 (notifications)
36 x 36 (ION specific
48 × 48 (mdpi)
72 × 72 (hdpi)
96 × 96 (xhdpi)
144 × 144 (xxhdpi)
152 x 152 (ION specific
192 × 192 (xxxhdpi)
512 × 512 (Google Play store).
App icon on screen

Examples of Android app Icon

General
Missing posters
Placeholder graphics are used in place of missing posters. The graphic used is configurable. The size should be maintained.
Example of a placeholder graphic

File naming conventions
Naming
File names should all be kebab-case, e.g. this-is-a-filename.png
File names should include their dimensions and resolution.
Examples:
icon-20x20.png
splash-768x1024.png
logo-204x138.png
Assets should be placed in platform specific directories.
Assets/android/…
Assets/ios/…
