Customization of Subtitle styling
In response to the European Accessibility Act 2025 (EAA), the CONNECT Player SDK provides the ability for customisation of the appearance of text subtitles for DASH content. This allows for enhanced readability where required by the end user through a flexible set of characteristics.
HLS content on Safari browsers already have the ability for the natively managed subtitles to be customised by the Captions system settings on iOS/MacOS.
Customisation of the following styling properties is supported:
font size scaling
font family
text color / text opacity
background color / background opacity
text edge color / text edge effect
Each of the attributes defaults to a neutral state such that the characteristics specified in the DASH stream’s subtitle styling will be rendered.
API
An API entry point is defined to set these attributes: player.otvtoolkit().configureTextStyle().
A JSON object provides the ability to independently set or batch set values of the attributes, for example:
player.otvtoolkit().configureTextStyle(
{
"textSizeScaleFactor":1.5,
"textColor":"white",
"backgroundColor":"rgba(0,0,0,80%)",
"characterEdgeColor":"cyan",
"characterEdgeEffect":"raised",
"fontFamily":"monospace"
})Text scale factor
Default behaviour is for the stream to prescribe the font-size or the CONNECT Player SDK set this to 20px (or 4.4vmin for full screen). The textSizeScaleFactor attribute allows that value to be scaled by the provided factor.
Examples:
a value of
2will double the rendered size.a value of
0.5will half the sizea value of
1.5will increase by 50%a value of
1(default) will have no effect
It is recommended to integrators that a small set of values are defined and mapped to meaningful labels, for example:
small:
0.75medium:
1.0large:
1.5extra large:
2.0
Furthermore it is not recommended going beyond 2.0 as the layout of the rendered subtitles may be greatly affected and readability will likely be affected.
Font family
Default behaviour is for the stream to prescribe the font-family or the CONNECT Player SDK set this to 'sans-serif'. The fontFamily attribute allows any legal font-family string or comma separated priority list - see https://developer.mozilla.org/en-US/docs/Web/CSS/font-family .
Examples:
| Rendered outcome |
|---|---|
|  |
|  |
|  |
|  |
|  |
Device font support will vary.
Text color
Default behaviour is for the stream to prescribe the text’s color or the CONNECT Player SDK set this to white. The textColor attribute allows any legal CSS color string - see https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_colors/Color_values . This supports the ability to style text with opacity.
Opacity cannot be overriden without also overriding the color.
Examples:
”white”solid white”red”solid red”rgb(255,255,170)”a solid yellow”rgba(255,255,255,0.5)”semi-transparent white””(default) empty string reverts to the default behaviour
If the stream contains different colored text for different speakers, these will not be differentiable if a value is set with the textColor attribute.
Background color
Default behaviour is for the stream to prescribe the background-color or the CONNECT Player SDK set this to black with some transparency (rgba(0,0,0,0.8)). The backgroundColor attribute allows any legal CSS color string - see https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_colors/Color_values . This supports the ability to style the background with opacity.
Opacity cannot be overriden without also overriding the color.
Examples:
”black”solid black”rgba(255,255,0, 0.5)”a semi-transparent yellow””(default) empty string reverts to the default behaviour
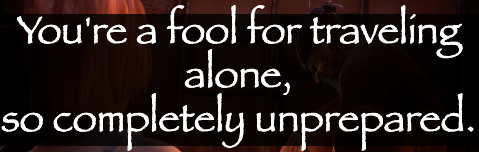
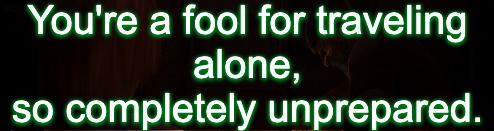
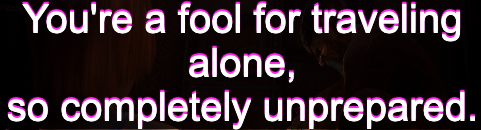
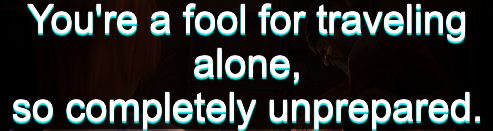
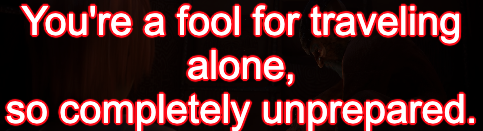
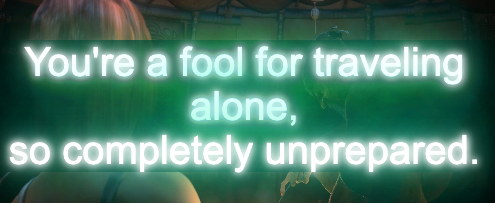
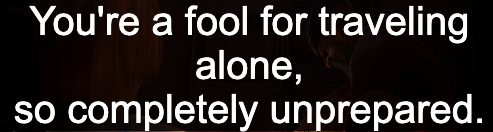
Character Edge Effect & Color
Default behaviour is for the stream to prescribe the text-shadow or the CONNECT Player SDK omit this attribute. The characterEdgeEffect and characterEdgeColor attributes work together to achieve a text-shadow effect from a set of standardised basic effects. The SDK translates these standard effects into shadow effects with x, y offsets, blue radius and the specified color.
The
characterEdgeEffectcan even support some advanced multi-shadow effects with any valid comma separated shadow parameters. These may not enhanced readability but can allow for rich effects.
See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow .
Edge color cannot be overriden without also overriding the edge effect.
Examples:
|
| Rendered outcome |
|---|---|---|
|
|  |
|
|  |
|
|  |
|
|  |
| (ignored) |  |
| (ignored) |  |
The standard effects are case insensitive.
